ルクセリタス「このブロックでエラーが発生したためプレビューできません」の対処法

WordPressでブログを書いているとき、
装飾をつけようと行を選択したけど
「このブロックでエラーが発生したためプレビューできません」
と出て、どうしたらいいのか?
ブログテーマ「ルクセリタス(Luxeritas)」
を使っている方向けに対処法を説明します。
結論として、「ルクセリタス」を
最新バージョンにアップデートさせることがおすすめです。

やり方を説明していきます!
目次
トラブルの概要
ワードプレスで、ブログテーマ「ルクセリタス」のビジュアルエディターで
ブログを執筆していることを条件とします。
問題は、文字を打ったあと装飾を加えるために文字列を選択すると、
選択した文字列が「このブロックでエラーが発生したためプレビューできません」
に変わってしまうこと。
さらに、元に戻すボタンや、Ctrl+Zキーで
ひとつ前に戻すことができないのです。

はぁ、打ち直さなくちゃ……
原因は
ルクセリタスを使用している方は、
ルクセリタスのバージョンが古いということが
原因のひとつだと言えます。
ぼくはそれを改善したら、正常に使用できるようになりました。
現在のバージョンの確認
それでは、ルクセリタスを最新バージョンにアップデート(更新)していきます。
まずは、ルクセリタスのサイトで、自分が今使っているのとバージョンの違いがないかチェック。
⇒こちらで確認(公式サイトへ)
下の画像だと一番上の
・本体 の下の「Luxeritas(数字)」
の数字を確認してください。
この場合の数字は3.23.1です。

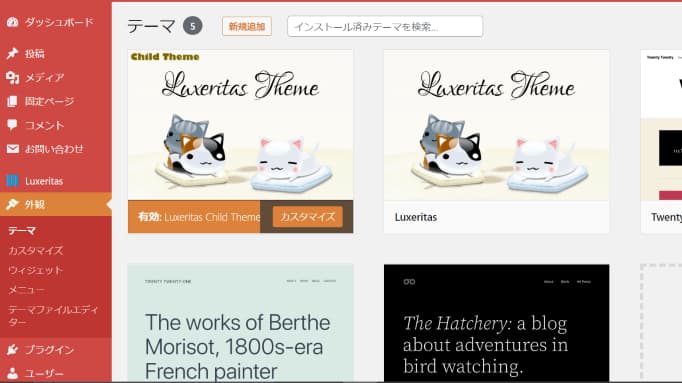
次に、ワードプレス外観⇒テーマ
からルクセリタスのバージョンを確認。

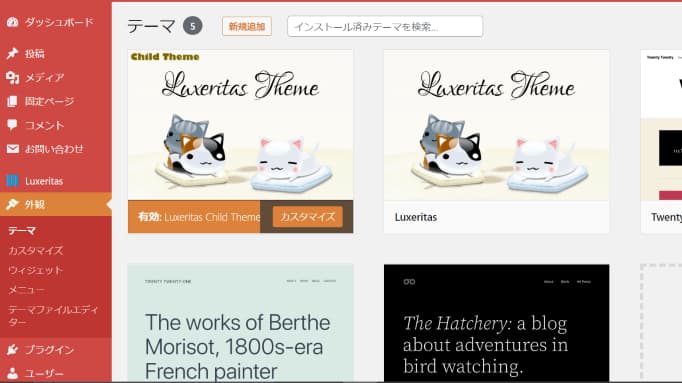
画像①を見てください。
同じ猫の絵がありますが、左側が子テーマで
右側が親テーマです。
子テーマは左上に小さく「Child Theme」と書かれています。
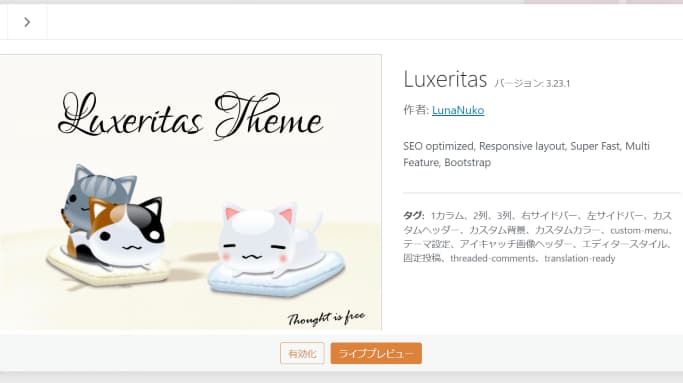
親テーマをクリックするとしたの画像②のような画面になります。

右側一番上、テーマ名の右側を観ます。
「バージョン (数字)」とあるところです。
この場合、数字は3.23.1です。
数字が先ほど公式サイトで確認したバージョンと同じなら、最新が使えているということです。
ここが異なっていると、古いバージョンを使っているということで、不具合の原因となっている可能性が高いです。
アップデート方法
それでは、ルクセリタスをバージョンアップさせます。
公式サイトの「ダウンロード」へ行きます。
「本体」と「子テーマ」どちらもダウンロードできるようになっています。
しかしこのページを見ている方は、
既に子テーマは最初にダウンロードしてあるはずなので必要ありません。
「本体」のほうだけをダウンロードしてください。
そして、ワードプレスへ戻ってください。
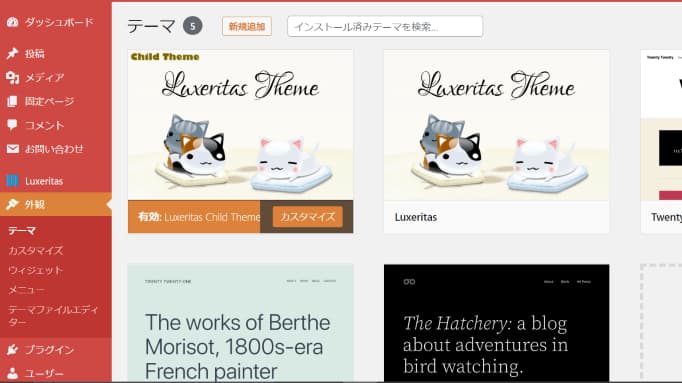
外観⇒テーマでこの画面へ行くはずです。

そしてテーマを「有効化」させます。
子テーマのほうの猫のイラストの下にカーソルを合わせると、
「有効化」というボタンが見えるので、クリックします。
イラストの左下にオレンジ色で「有効」と出ていればOKです。
まずはサイトを表示させて、変になっていないか確認して見てください。

カスタマイズしたはずなのに初期の白っぽいページになってしまっている?
ワードプレスの管理画面左側「Luxeritas」
⇒子テーマの編集⇒スタイルシート
を選びます。
スタイルシートの画面で
「現在使用中のテーマは子テーマではありません」と出ていませんか?
これは子テーマが有効化されていない状態だと思います。
外観⇒テーマに戻り、

左上に「Child Theme」とある方だけを
「有効化」してください。

自分でスタイルシートをいじった覚えがあれば、
それが反映されていない場合があります。
そのときは、⇒子テーマの編集⇒スタイルシート
で画像③の画面になると思うので、
ここでいちおう、真ん中あたりの青くなっている
「保存」をクリックしてください。
そしてサイトを表示させてみてください。
もしかしてタイムラグがあるかもしれないので、
少ししてまたサイトを表示させれば、
自分でカスタマイズしたとおりに戻っていると思います。
試してみてください。
まとめ
ルクセリタスでブログを書いていて、
「このブロックでエラーが発生したためプレビューできません」が出てしまった。
原因はルクセリタスの古いバージョンを使っているから。
対処法として挙げられるのは、
ルクセリタスをバージョンアップ
(最新版に更新)させることです!
親テーマと子テーマ、間違えやすいので注意してください。
もし今後、ブロックのエラーとは違う不具合が起きたとしても、
原因と対処法は今回と同じ可能性もあるので、
思い出して、対処してみてください。